Разберемся, что такое инфографика и как делать её качественно. Важно понимать, что проиллюстрированный графическими изображениями текст не только цепляет взгляд читателя, но также помогает наглядно продемонстрировать объёмную и сложную информацию.
Коллекция шаблонов (скачать):
- Динамичная и универсальная инфографика (шаблон скачать)
- Презентационная инфографика в виде стрелочек (шаблон скачать)
- Красивая рекламная инфографика (шаблон скачать)
- Что такое инфографика простыми словами
- Для чего используется
- Виды инфографики
- Плюсы и минусы использования инфографики
- Примеры инфографики
- 4 примера хорошей инфографики
- 2 примера плохой инфографики
- Как создать хорошую инфографику
- Правила и принципы создания инфографики
- Топ 12 лучших сервисов и программ для создания инфографики
- Canva.com
- Piktochart
- Easel.ly
- Infogram.com
- Visual.ly
- Venngage
- Creately
- Vizify
- Cacoo
- Wordle
- Hohli Builder
- Google Public Data Explorer
- Как делать инфографику: пошаговое руководство
- Шаг 1 – Определить цель
- Шаг 2 – Сбор данных
- Шаг 3 – Выбор метода подачи информации
- Шаг 4 – Выбор способа визуализации
- Шаг 5 – Выбор макета
- Шаг 6 – Выбор дизайна
- Шаг 7 – Завершающая вёрстка
- Где брать изображения и картинки для инфографики
- Заключение и видео по теме
Что такое инфографика простыми словами
Инфографика – это графическое изображение, созданное с целью простой визуализации информации. Ведь наглядные сведения воспринимаются легче, чем громоздкий текст и сухие данные в цифрах.
Для чего используется
Доказано, что 80% людей реагируют на иллюстрацию чаще, чем на обычное описание. Этот факт используется для передачи важной информации в удобном и понятном виде. Чтобы объяснить пользователю необходимый материал, используют иконограммы, картинки с графиками, диаграммами, схемами.
Сфера применения инфографики обширна – от квартальных отчётов и презентаций, до интернет-ресурсов, бизнес и маркетинговых проектов.
Виды инфографики
Рекламные буклеты, сравнительные таблицы, статистические данные и даже карты местности – всё это является примером инфографики. Существует классификация визуализации информации.
Основные виды инфографики:
Статистическая – применяется для отображения цифровых значений и фактических событий. Это – несложные диаграммы, графики, схематические изображения.

Инструктивная – с помощью неё составляют алгоритмы последовательных действий, поведения, воспроизводят ситуации и показывают варианты решения задач.

Динамичная – показывает развитие ситуации или изменение показателей во времени. Биржевые сводки, графики, гистограммы отображают процесс чего-либо в динамике.

Бизнес-инфографика – используется для рассказа об истории успеха компании, рост производства, объёмов продаж, расширение видов деятельности и т.п.

Рекламная – эффективный инструмент, с помощью которого оповещают целевую аудиторию о выгодах и преимуществах предлагаемого товара или услуги.

Презентационная – востребованный тип инфографики. В формате презентации выполняют бизнес-проекты, сопровождают деловые предложения.

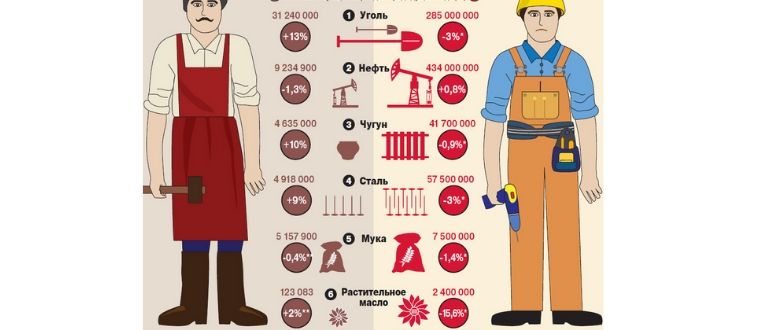
Сравнительная – наглядно показывается разница между объектами сопоставления.

Event-инфографика – при проведении имиджевых мероприятий или бизнес-конференций используют информационные буклеты, в которых отображают с помощью графических изображений основные сведения, главный мотив события.

По способам подачи и создания визуализации инфограмма может быть анимированной, в формате .gif, интерактивной, видео и статичной.
Плюсы и минусы использования инфографики
Для обычных пользователей Сети и обывателей, инфографика представляется, как картинки с небольшими фрагментами пояснительного текста. Однако визуализация информации с помощью графических изображений – это целая система, позволяющая создать информативные и структурированные послания.
Инфографика помогает достичь главную цель визуализации информации – выделить контент, облегчить его восприятие и побудить пользователя поделиться им, расширяя тем самым охват целевой аудитории.
Примеры инфографики
Подача информации зависит от автора инфограммы, его мастерства и чувства меры. При создании визуального графического контента основное правило – информативность и доступность.
4 примера хорошей инфографики
Ниже представлены примеры хорошей инфографики, созданные по правилам художественной подачи и маркетинговых приёмов.
Пошаговый рецепт – хорошая инфографика

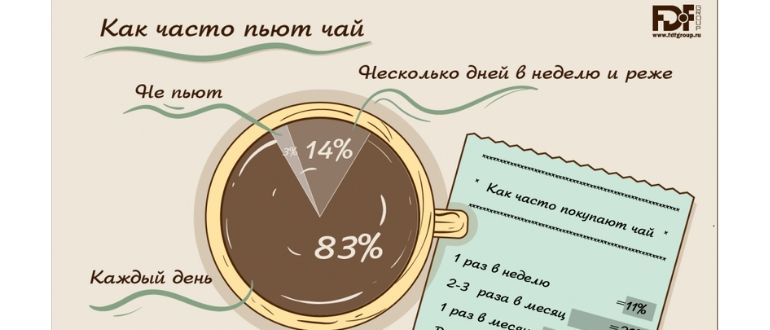
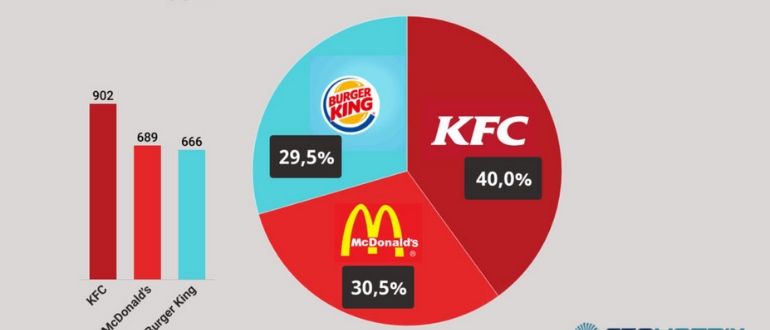
Пример инфографики-статистики

Пример Алфавит

Пример бизнес-инфографики

2 примера плохой инфографики
Для сравнения предлагаем примеры визуализации информации, которые не облегчают, а усложняют восприятие контента.
Пример перегруженной инфографики статистики

Пример плохой статистической инфографики

Такая инфограмма может оттолкнуть пользователей.
Как создать хорошую инфографику
Есть немало способов создать готовую инфографику – воспользоваться услугами дизайнера, фрилансера или сделать визуализацию данных самостоятельно, с помощью сервисов. Творческий процесс создания инфографики может увлечь, а результат превысить все ожидания.
Главное – придерживаться основных правил и принципов реализации графических изображений.
Правила и принципы создания инфографики
Приступая к работе над инфограммой, нужно соблюдать принципы создания информативных графических изображений:
- Определение цели – нужно обозначить предназначение инфографики, для чего она создаётся, какое действие должен выполнить человек, ознакомившись с содержанием картинки.
- Концентрация информации – выделяется основная мысль, прописываются главные тезисы, подбираются визуальные инструменты.
- Проверяется информация – данные в графическом изображении должны быть актуальны и достоверны.
Процесс создания визуальной графики с информативным наполнением должен выполняться поэтапно. После выбора сервиса, алгоритм действий следующий:
- Определяются элементы и инструменты, с помощью которых будет передана информация.
- Намечается путь, по которому должен следовать пользователь. Золотое правило хорошей инфограммы: «Один шаг – одна мысль».
- Выбирается фон – на белом фоне пользователю зрительно легче воспринимать информацию. Но для корпоративных презентаций можно использовать фирменные цвета компании.
- Стилизация инфограммы – все иконки, элементы и пиктограммы должны быть выдержаны в едином стиле.
- Подбор шрифта – в рамках одного графического изображения рекомендуется использовать 1-2 основных шрифта, и 1 вспомогательный – для сносок, выделения фрагментов текста.
- Проверка полученного изображения на соответствие формата ресурса, на котором она будет размещена – для мобильных приложений и соцсетей подойдёт картинка в вертикальном формате, для полноценного сайта – горизонтальное расположение.
Это основные правила и принципы создания инфографики. Есть много других нюансов, которые можно узнать, воспользовавшись специальными программами по созданию визуализации контента.
Материал по теме: Франшиза: что это такое и какую лучше выбрать в 2020 году
Топ 12 лучших сервисов и программ для создания инфографики
Предлагаем список лучших программ и онлайн-сервисов для создания инфографических изображений.
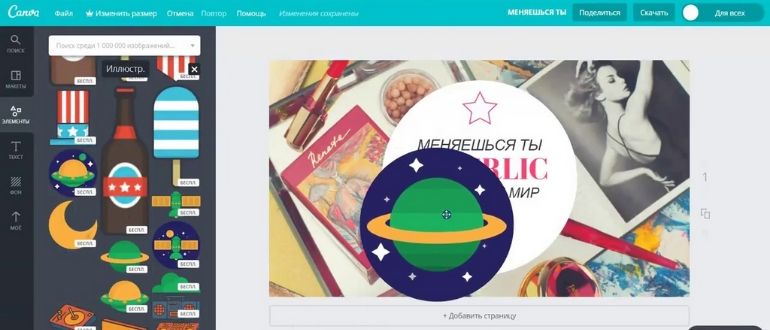
Canva.com
Самый популярный ресурс, который предлагает множество готовых иконок, пиктограмм, символов и шаблонов. Интерфейс на русском языке сделал сервис востребованным у графических дизайнеров России. Есть возможность работать в команде – сайт предоставляет доступ неограниченного числа пользователей к работе над изображением.

Основные функции сервиса предоставляются бесплатно. Расширенные возможности и эксклюзивные элементы доступны при покупке подписки Canva Pro. Стоимость – 12,95 $ в месяц.
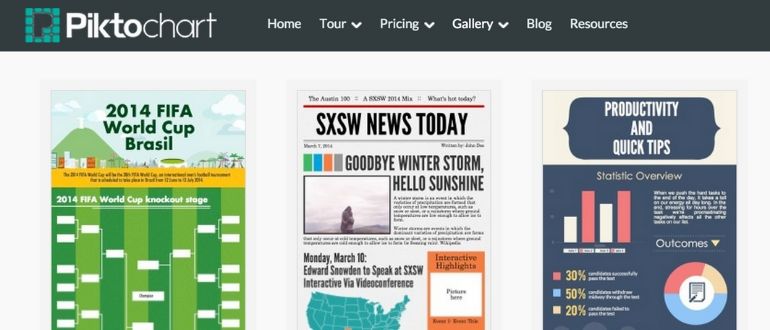
Piktochart
Сервис с удобными и понятными инструментами. С помощью ресурса можно создавать презентации, анимированные инфограммы. На сервисе есть функция автоматизации настроек инфографики, множество шаблонов и инструментов визуализации, готовых тем.

Piktochart – бесплатный редактор с базовым набором функций. Чтобы использовать уникальные возможности, придётся оплатить Премиум-аккаунт. Минимальная стоимость – 9,99 до 29 $ в месяц.
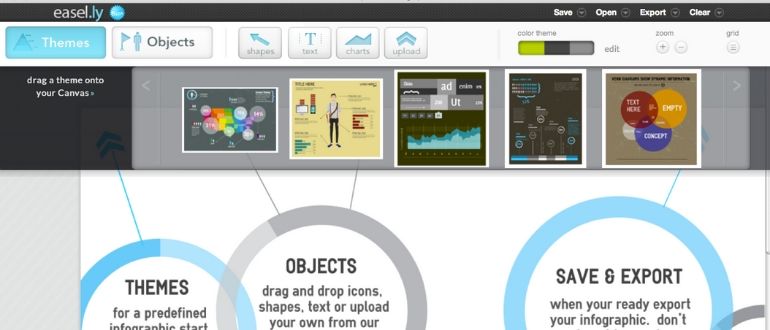
Easel.ly
Онлайн-сервис подойдёт для начинающих графических дизайнеров. Отсутствие русского языка в настройках не мешает создавать простые инфограммы. Понятный функционал программы даёт возможность быстро проилюстрировать информацию. В свободном доступе редактирование готовых шаблонов, создание новых проектов, обмен результатом с другими пользователями.

Есть платные тарифы, цена использования расширенных возможностей от 3 $ в месяц.
Infogram.com
Разработчики сервиса ещё не предусмотрели русский язык, но использовать ресурс для создания инфограмм просто. Удобные готовые шаблоны с возможностью загрузки собственных изображений позволяют создать интерактивные диаграммы, анимированные гистограммы и т.д.

Бесплатно разработать можно всего 10 проектов, но обширная библиотека иконок, пикторамм расширяют возможности пользователя. Платный тариф, от 7 $ за месяц использования, даёт возможность создавать и сохранять увеличенное количество презентаций и инфографических проектов.
Visual.ly
Подходит людям, только начинающим осваивать азы графического дизайна. Встроенные инструменты и шаблоны для визуализации информации помогут создать информативную картинку для размещения в социальных сетях, на сайтах. Ресурс ориентирован на создание infographics на основе социальных метрик, используемых в Twitter или Fb.

Преимущество сервиса – полностью бесплатный функционал. Платформа относительно новая, находится в стадии разработки.
Venngage
Конструктор для создания несложных пиктограмм и схематичных графиков. Сервис даёт возможность загружать собственные изображения, использовать готовые шаблоны. Плюс программы – использование файлов в формате .exel.

Сервис подходит для начинающих дизайнеров. Стоимость подписки – 15 $ в месяц.
Creately
Профессиональный инструмент для продвинутых пользователей. С помощью данного сервиса можно создать динамические инфограммы. Для дизайнера предлагаются наборы готовых типовых шаблонов блок-схем, которые легко поддаются коллаборации с любыми данными, загруженными из внешних источников.

Базовые функции доступны в бесплатном режиме, но при оплате подписки можно воспользоваться готовыми макетами сайтов, моделями бизнес-процессов, UML, организационными диаграммами. Стоимость Премум-аккаунтов от 5 до 750 $ в месяц.
Vizify
Сервис с узкой специализацией. Создание информационного изображения в Vizify основана на данных социальной сети Twitter. С помощью данного сервиса можно наглядно продемонстрировать активность подписчиков, динамику прироста числа фолловеров, указать пиковые значения и факторы, влияющие на популярность постов.

Конструктор пока бесплатный, но в дальнейшем разработчики планируют ввести платную подписку, так как в последнее время сервис пользуется большой популярностью.
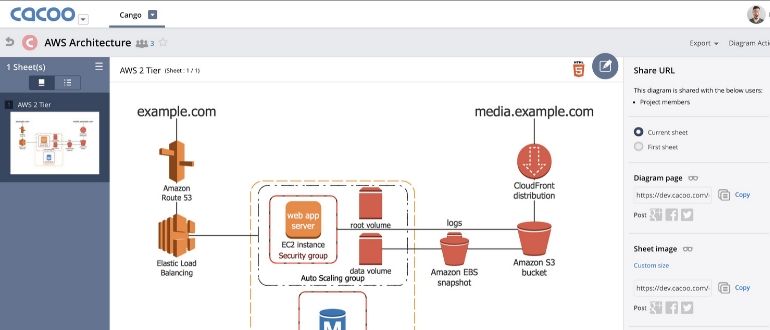
Cacoo
Сервис, который помогает профессиональным дизайнерам создавать не только инфографические проекты, презентации, динамические и анимированные диаграммы, но и конструировать схемы страниц сайтов, сетевые графики. Работать можно в группе в режиме онлайн.

Мультиязычный веб-конструктор в демо-версии абсолютно бесплатен. Пробный период – 14 дней. Для полноценного использования необходимо оплатить тариф. Стоимость подписки зависит от функционала, количества пользователей. Диапазон цен – от 4,5 до 600 $ в месяц.
Wordle
Онлайн-ресурс, который позволяет визуализировать текст. Чтобы создать графическое изображение с фразой, нужно ввести фразы и предложения и подобрать подходящий дизайн из предложенных шаблонов. Облака слов для презентационных буклетов можно сгенерировать в онлайн-режиме абсолютно бесплатно.

Сервис прост в использовании, подойдёт начинающим веб-дизайнерам в качестве обучающего ресурса. Стоимость использования – 0 $.
Hohli Builder
Удобный конструктор для создания интерактивных диаграмм и графиков. Простой функционал позволяет в ускоренном режиме визуализировать любые блоки информации, числовые показатели меняются в динамике по желанию пользователя. Цена использования – бесплатно.

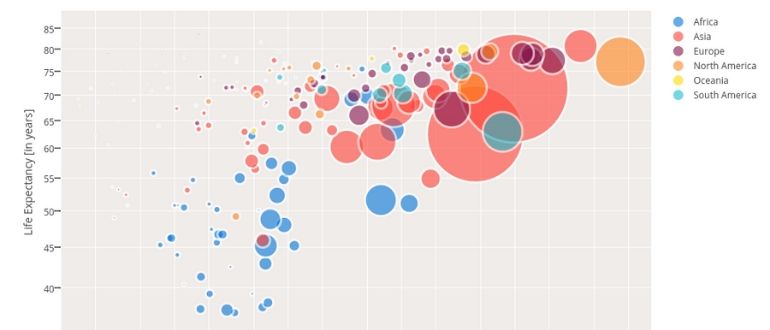
Google Public Data Explorer
Готовый инструмент для добавления любых данных из открытого доступа в виде графических изображений на свой сайт. Достаточно трансформировать их в любой шаблон, выбрать дизайн и подобрать оформление и визуализация готова. С помощью сервиса можно провести анализ, просмотреть и отобразить динамику меняющихся факторов.

Ресурс бесплатно предоставляет площадку для всех пользователей, зарегистрировавших аккаунт Google.
При выборе конструктора необходимо руководствоваться целью и задачами, которые необходимо решить в процессе создания инфограммы.
Как делать инфографику: пошаговое руководство
Шаг 1 – Определить цель
Ставьте реальные задачи, которые нужно решить с помощью визуализации. В одном изображении лучше затронуть одну узкую тему – сравнение продуктов, статистику по одному вопросу, показатели одного фактора. После того, как тема определена, нужно найти 2-3 основных вопроса и придумать к ним по 1-2 уточнения.
Такая структуризация поможет собрать воедино основную и важную информацию, которую нужно визуализировать. В процессе отбора следует отсеивать второстепенные данные. Инфограмма должна представлять выжимку фактов из объёмной информации.
Шаг 2 – Сбор данных
Можно использовать открытые источники в интернете, базы данных официальных ресурсов. Важно проверять полученные сведения на актуальность и достоверность. Для этого следует использовать авторитетные источники.
Шаг 3 – Выбор метода подачи информации
Основные типы передачи данных с помощью иллюстрации:
- информирование о существующем положении вещей и ситуации;
- сравнение нескольких факторов, продуктов, показателей и т.д.;
- показ изменений во времени;
- организация процесса, инструктаж;
- раскрытие взаимосвязей между несколькими отдельными блоками, структурами;
- анализ ситуации, изменений.
В зависимости от задачи и цели визуализации подбираются 1-2 основных метода. Больше использовать не рекомендуется – это затруднит восприятие информации.
Шаг 4 – Выбор способа визуализации
Нужно подобрать программу для создания графического изображения , подобрать макет, шаблон, выбрать дизайн изображения. В рамках одной картинки можно использовать различные художественные подходы передачи данных:
- Акцент на числа – цифры прописываются крупным шрифтом и ярким цветом. Для усиления восприятия и обозначения темы каждого показателя добавляют информационную иконку.
- Наглядное соотношение в процентах – используют для демонстрации разницы процентного соотношения разные виды диаграмм – гистограммы, пузырьковые, круговые, спидометр, отдельные значки или плоское дерево. С помощью этих инструментов можно обозначить отдельные части одного целого.
- Временные шкалы и графики – для показа изменения любого процесса во временном отрезке используют линейные графики, шкалы.
- Карты с закрашиванием сегментов – используется для демонстрации любых глобальных процессов и ситуаций.
- Иконограмма – описание сюжета с помощью устойчивых изобразительных элементов, иконок.
Шаг 5 – Выбор макета
Структурирование элементов, расположение блоков имеет важное значение в восприятии данных. Главные показатели, наименование сравниваемых продуктов необходимо вынести на передний план. Также следует обозначить для пользователя полезность информации – заголовок должен цеплять внимание.
Другие данные располагаются в виде:
- сетки;
- таблицы;
- колонок;
- графиков.
Шаг 6 – Выбор дизайна
На этом этапе подбирается цвет фона, текста. Выбираются шрифты, размер и общий стиль подачи. Можно использовать готовые шаблоны в программах.

Шаг 7 – Завершающая вёрстка
Необходимо проверить расположение всех объектов, проинспектировать текст на наличие грамматических и орфографических ошибок.
По окончанию создания инфограммы, следует заново взглянуть на полученный результат – нет ли мелких, неудобных для чтения и восприятия фрагментов, не осталось ли большие пустые участки изображения.
Где брать изображения и картинки для инфографики
В представленных выше программах собраны большие библиотеки инструментов, иконок, изображений и диаграмм. Но если этого недостаточно, можно воспользоваться стоковыми сервисами, где картинки находятся в свободном доступе для скачивания. При необходимости добавить векторное изображение, можно воспользоваться сторонними программами или готовыми решениями, найденными в Сети.
Основные ресурсы для скачивания векторных изображений:
- depositphotos.com;
- freepik.com;
- pixabay.com.
Заключение и видео по теме
Наглядная подача объёмного материала и скучного текста – лучший способ вовлечь пользователя, расширить целевую аудиторию. Создать самостоятельно информативную и качественную, интересную инфограмму несложно – используйте советы, приведённые в статье. Подходите творчески к процессу создания инфографики – что для этого нужно, вы узнали из нашего материала.